Animated GIFs: Difference between revisions
(Created page with "GIFs are making a '''*big*''' comeback, thanks to the popularity of sites like [http://en.wikipedia.org/wiki/Tumblr tumblr], [http://reddit.com reddit], and [http://en.wikiped...") |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
GIFs are making a '''*big*''' comeback, thanks to the popularity of sites like [http://en.wikipedia.org/wiki/Tumblr tumblr], [http://reddit.com reddit], and [http://en.wikipedia.org/wiki/Imgur imgur]. And here I thought the [http://en.wikipedia.org/wiki/Geocities#History Geocities] style was behind us and I'd never have to make a GIF animation for the Web again | GIFs are making a '''*big*''' comeback, thanks to the popularity of sites like [http://en.wikipedia.org/wiki/Tumblr tumblr], [http://reddit.com reddit], and [http://en.wikipedia.org/wiki/Imgur imgur]. And here I thought the [http://en.wikipedia.org/wiki/Geocities#History Geocities] style was behind us and I'd never have to make a GIF animation for the Web again... someday, I want to post my "Animated GIF Parade" circa 1999 on [https://webio.me https://webio.me], but I'm unsure about the copyright status. Anyway, here's an edited version of a GIF tutorial for making smooth-looking GIFs. ~ [[User:Diggity|Diggity]] ([[User talk:Diggity|talk]]) 12:35, 18 March 2014 (EDT) | ||
= | '''Note:''' The [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG format] was created to replace GIFs, and you should use it for non-animated images (esp. those requiring transparency) that are not photos. Use [http://en.wikipedia.org/wiki/JPEG JPEG] for photo-realistic images. The GIF file format was patent-encumbered, but [http://www.gnu.org/philosophy/gif.html can now be used freely]. | ||
= Getting Started = | |||
* [http://gimp.org Download GIMP here], then take a look at [http://www.youtube.com/user/GIMPtricks GIMPtricks] for video tutorials. Or, just dig in (you can't hurt anything)! | |||
= Making high-quality GIFs with GIMP = | |||
''Adapted from SarcasticUserName's [http://imgur.com/gallery/kbiJk post on imgur].'' | ''Adapted from SarcasticUserName's [http://imgur.com/gallery/kbiJk post on imgur].'' | ||
== GIF Quality == | == GIF Quality == | ||
Many image boards and community sites will show a GIF preview, and then allow you to "zoom" by clicking or mousing over the image. A recommended | Many image boards and community sites will show a GIF preview, and then allow you to "zoom" by clicking or mousing over the image. A recommended minimum image width for high-quality, "zoomable" GIFs is '''611px''' and a recommended maximum is '''1280px'''. Keeping the image width near ~600px gives you a starting point, so that you can then try to stay under upload caps on specific websites (e.g. 5MB limit on upload filesize). This wiki has a '''7MB''' limit. | ||
Filesize increases not only with the image quality, but how the image was compressed and, in the case of animation, the number and quality of each frame. Animation frames in the GIF will show up as ''Layers'' in GIMP. | Filesize increases not only with the image quality, but how the image was compressed and, in the case of animation, the number and quality of each frame. Animation frames in the GIF will show up as ''Layers'' in GIMP. | ||
| Line 19: | Line 20: | ||
=== Standard GIF made with GIMP === | === Standard GIF made with GIMP === | ||
[[Image: | [[Image:Standard_gif.gif|600px]] | ||
This animation was created by loading individuals frames captured from a video as different layers in GIMP | |||
I deleted the layers I didn't need to get the looping effect and exported it as a GIF choosing the ''As Animation'' and ''Loop Forever'' options. | |||
Because this image only has 6 layers it is only about 3MB while still having very large dimensions ('''1280x720'''). As you can see in the image, the conversion to the .gif file format caused an overall loss in quality particularly on the bunny. Areas throughout the image show wavy lines and smudged areas. | |||
* A GIF image is limited to '''256 colors''', so when you take an still image such as .jpg, .png, .bmp and convert them to .gif there's going to be a quality loss. To reduce the impact of this we can do what's called dithering in the indexed color mode. | |||
** [http://docs.gimp.org/en/gimp-image-convert-indexed.html More detail on Indexed Colors and Dithering] | |||
=== GIF with Indexed Colors, "web-optimized palette", color dithering === | === GIF with Indexed Colors, "web-optimized palette", color dithering === | ||
[[Image: | [[Image:Indexed_gif.gif|600px]] | ||
For this image, I chose ''Image -> Mode -> Indexed'' from the GIMP menu and the "Use web-optimized palette" option while selecting the dithering options below. The image is grainy throughout, but you don't have the wide wavy lines and smudged-looking areas that you see in the first image. | |||
* '''Color dithering:''' Floyd-Steinberg (normal) | |||
* '''Enable dithering of transparency:''' checked | |||
=== GIF with Indexed Colors, "Generate optimum palette", color dithering === | === GIF with Indexed Colors, "Generate optimum palette", color dithering === | ||
[[Image: | [[Image:Dithering_gif.gif|600px]] | ||
Since the web-optimized palette didn't look great, let's try other GIMP options. Under ''Indexed Color Conversion'', choose "Generate optimum palette", and set the maximum number of colors to '''256'''. Keep the dithering the same; in most cases you will not notice a difference between the dithering modes "Floyd-Steinberg (normal)" and "Floyd-Steinberg (reduced color bleeding)". But feel free to test these different options. | |||
While still a little grainy, especially when zoomed in, the image quality does appear to be much higher and the textures seem smoother. At least in this case, "Generate optimum palette" had the best results, but [https://duckduckgo.com/?q=YMMV YMMV]. | |||
=== More Resources === | === More Resources === | ||
[[Image: | [[Image:Bashful_gif.gif|400px]] | ||
* [http://youtu.be/Gh26IeebKQ8 Video: How to Make Gifs Using Gimp] | * [http://youtu.be/Gh26IeebKQ8 Video: How to Make Gifs Using Gimp] | ||
| Line 35: | Line 55: | ||
** [[Libre_Recommendations#Video_Editors|Other video editors]] | ** [[Libre_Recommendations#Video_Editors|Other video editors]] | ||
* [http://www.cockos.com/licecap/ LICEcap GIF recorder]: for creating animated GIF "screencasts", alternative to [http://blog.bahraniapps.com/?page_id=21 GifCam] | * [http://www.cockos.com/licecap/ LICEcap GIF recorder]: for creating animated GIF "screencasts", alternative to [http://blog.bahraniapps.com/?page_id=21 GifCam] | ||
* [[Libre_Recommendations#Misc_2 Video encoder options]] | * [[Libre_Recommendations#Misc_2|Video encoder options]] | ||
Latest revision as of 12:00, 18 March 2014
GIFs are making a *big* comeback, thanks to the popularity of sites like tumblr, reddit, and imgur. And here I thought the Geocities style was behind us and I'd never have to make a GIF animation for the Web again... someday, I want to post my "Animated GIF Parade" circa 1999 on https://webio.me, but I'm unsure about the copyright status. Anyway, here's an edited version of a GIF tutorial for making smooth-looking GIFs. ~ Diggity (talk) 12:35, 18 March 2014 (EDT)
Note: The PNG format was created to replace GIFs, and you should use it for non-animated images (esp. those requiring transparency) that are not photos. Use JPEG for photo-realistic images. The GIF file format was patent-encumbered, but can now be used freely.
Getting Started
- Download GIMP here, then take a look at GIMPtricks for video tutorials. Or, just dig in (you can't hurt anything)!
Making high-quality GIFs with GIMP
Adapted from SarcasticUserName's post on imgur.
GIF Quality
Many image boards and community sites will show a GIF preview, and then allow you to "zoom" by clicking or mousing over the image. A recommended minimum image width for high-quality, "zoomable" GIFs is 611px and a recommended maximum is 1280px. Keeping the image width near ~600px gives you a starting point, so that you can then try to stay under upload caps on specific websites (e.g. 5MB limit on upload filesize). This wiki has a 7MB limit.
Filesize increases not only with the image quality, but how the image was compressed and, in the case of animation, the number and quality of each frame. Animation frames in the GIF will show up as Layers in GIMP.
One tip for reducing filesize would be to reduce the canvas size to include only the important part of the gif instead of scaling down the image. Try to crop the image to fit only the portion of the GIF you need to show, but keep the overall size at 611px (or thereabouts).
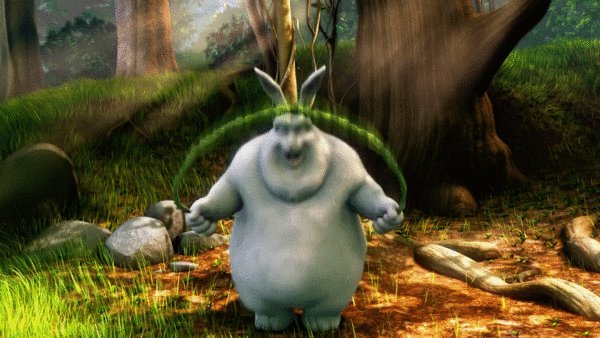
Standard GIF made with GIMP
This animation was created by loading individuals frames captured from a video as different layers in GIMP
I deleted the layers I didn't need to get the looping effect and exported it as a GIF choosing the As Animation and Loop Forever options.
Because this image only has 6 layers it is only about 3MB while still having very large dimensions (1280x720). As you can see in the image, the conversion to the .gif file format caused an overall loss in quality particularly on the bunny. Areas throughout the image show wavy lines and smudged areas.
- A GIF image is limited to 256 colors, so when you take an still image such as .jpg, .png, .bmp and convert them to .gif there's going to be a quality loss. To reduce the impact of this we can do what's called dithering in the indexed color mode.
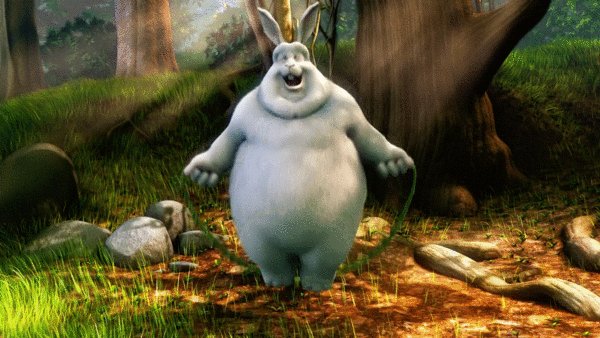
GIF with Indexed Colors, "web-optimized palette", color dithering
For this image, I chose Image -> Mode -> Indexed from the GIMP menu and the "Use web-optimized palette" option while selecting the dithering options below. The image is grainy throughout, but you don't have the wide wavy lines and smudged-looking areas that you see in the first image.
- Color dithering: Floyd-Steinberg (normal)
- Enable dithering of transparency: checked
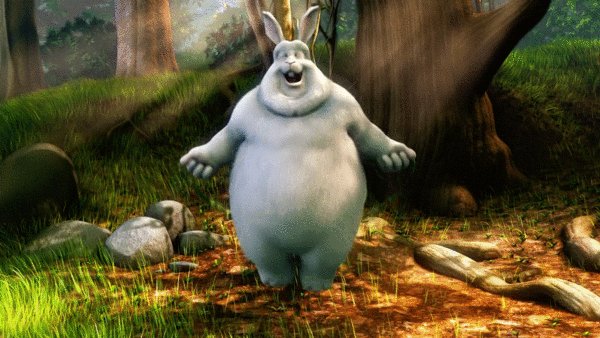
GIF with Indexed Colors, "Generate optimum palette", color dithering
Since the web-optimized palette didn't look great, let's try other GIMP options. Under Indexed Color Conversion, choose "Generate optimum palette", and set the maximum number of colors to 256. Keep the dithering the same; in most cases you will not notice a difference between the dithering modes "Floyd-Steinberg (normal)" and "Floyd-Steinberg (reduced color bleeding)". But feel free to test these different options.
While still a little grainy, especially when zoomed in, the image quality does appear to be much higher and the textures seem smoother. At least in this case, "Generate optimum palette" had the best results, but YMMV.
More Resources
- Video: How to Make Gifs Using Gimp
- AviDemux for video editing
- LICEcap GIF recorder: for creating animated GIF "screencasts", alternative to GifCam
- Video encoder options